Illustratorで文字を配置する時に、図形や画像の輪郭に沿って配置する方法についてご紹介します。
※このサイトは広告が含まれております。リンク先の他社サイトにてお買い求めの商品、サービス等について一切の責任を負いません。
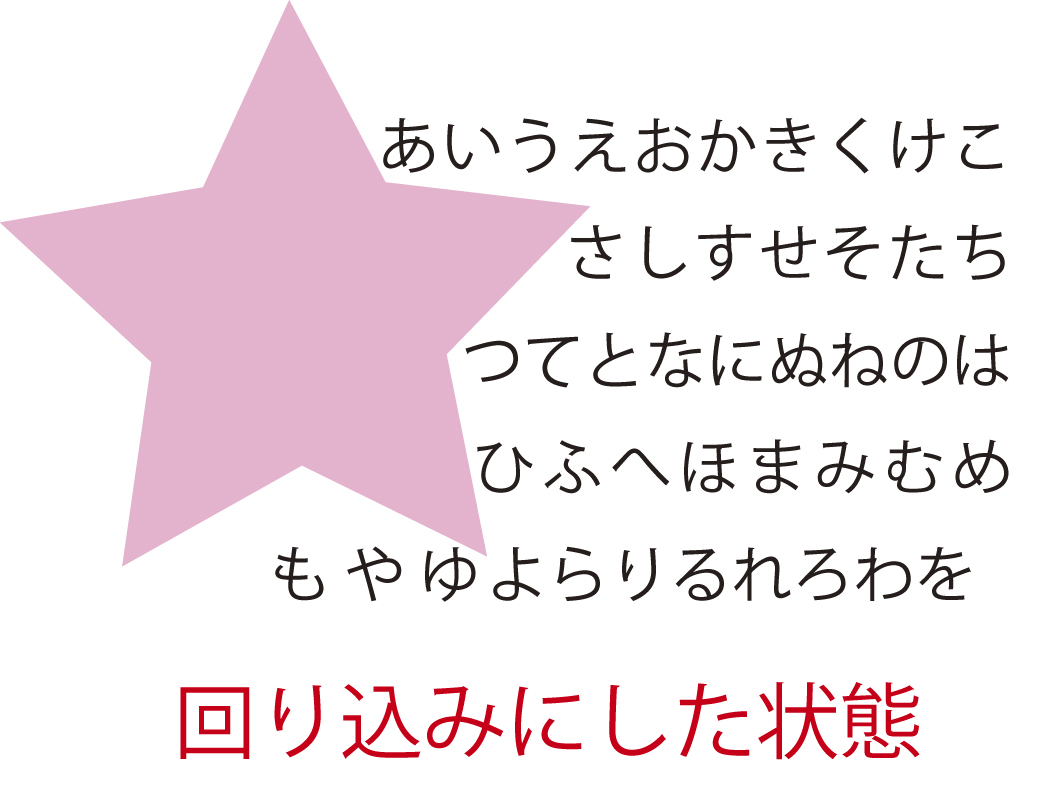
テキストの回り込みとは
文字と図形や画像が重なるレイアウトで、文字が自動で図形や画像の輪郭に沿って回り込むようにすることです。改行やスペースを入れて手動で調整することも出来ますが、長い文章や何度も変更がある場合は大変ですので、「テキストの回り込み」機能を使うことをおすすめします。なお、テキストの回り込みはエリア内文字にのみ有効です。ポイント文字やパス上文字には出来ません

回り込みの設定方法
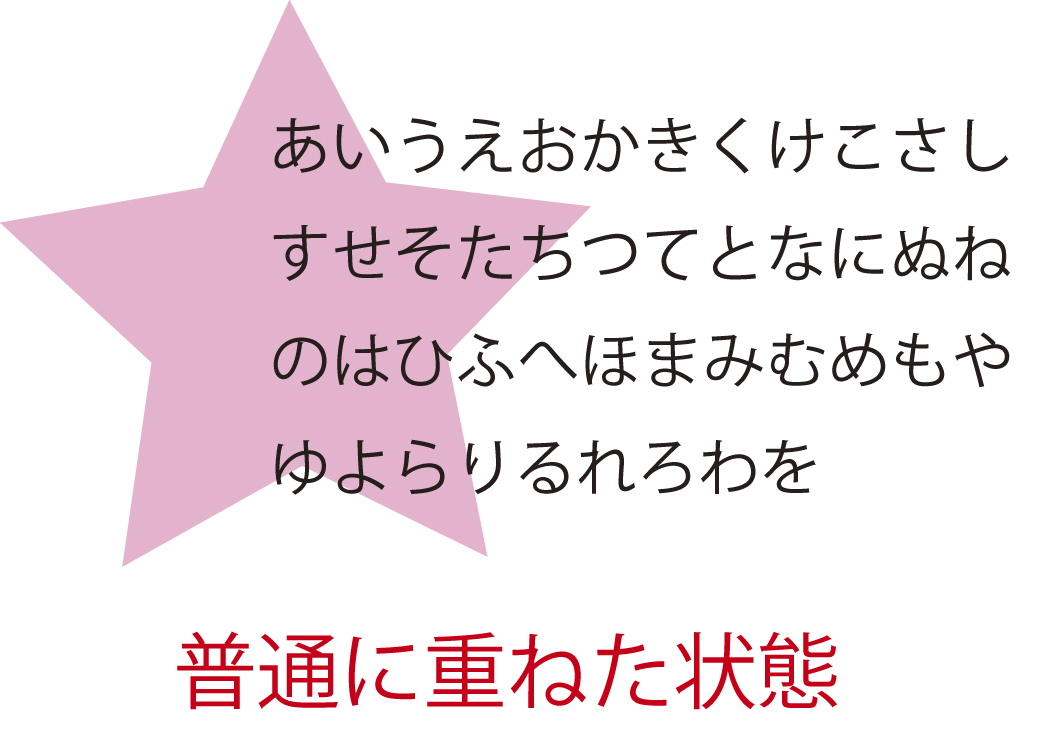
回り込みの作成
回り込みにしたい図形や画像をテキストの前面に配置し、選択します。メニュー「オブジェクト」→「テキストの回り込み」→「作成」を選びます。
テキストとの間隔
テキストの回り込みを実行した時、デフォルトではテキストと図形との間隔は「0」になっています。
間隔をあけたい時は、図形を選択し、メニュー「オブジェクト」→「テキストの回り込み」→「テキストの回り込みオプション」→オフセットのボックスに数値を入力します。デフォルトの単位はポイント(pt)となっているので、他の単位にしたい場合は「1mm」というふうに単位も入力します。オフセットの数値を設定すると、図形を選択したときに、オフセットの分の線が表示されます。
またオフセットのボックスにマイナス(—)をつけた数値を入力すると、図形の内側へ数値の分だけテキストが入り込むようになります。図形に塗りや線の色がついている場合は、テキストは下になっているので隠れて見えません。図形を透明または乗算にすると見えるようになります。
「回り込みを反転」チェックボックスにチェックを入れると、図形と重なっている部分のテキストが図形をよけるのではなく、反対に図形の中に入ります。この場合も、図形に塗りや線の色がついているとテキストは下になっているので隠れて見えません。図形を透明または乗算にすると見えるようになります。
回り込みの解除
回り込みにした図形や画像を選択し、メニュー「オブジェクト」→「テキストの回り込み」→「解除」を選びます。
回り込みの設定をする時の注意点
テキストの回り込みをする時は、下記の点に注意してください。
図形や画像はテキストの上に配置する
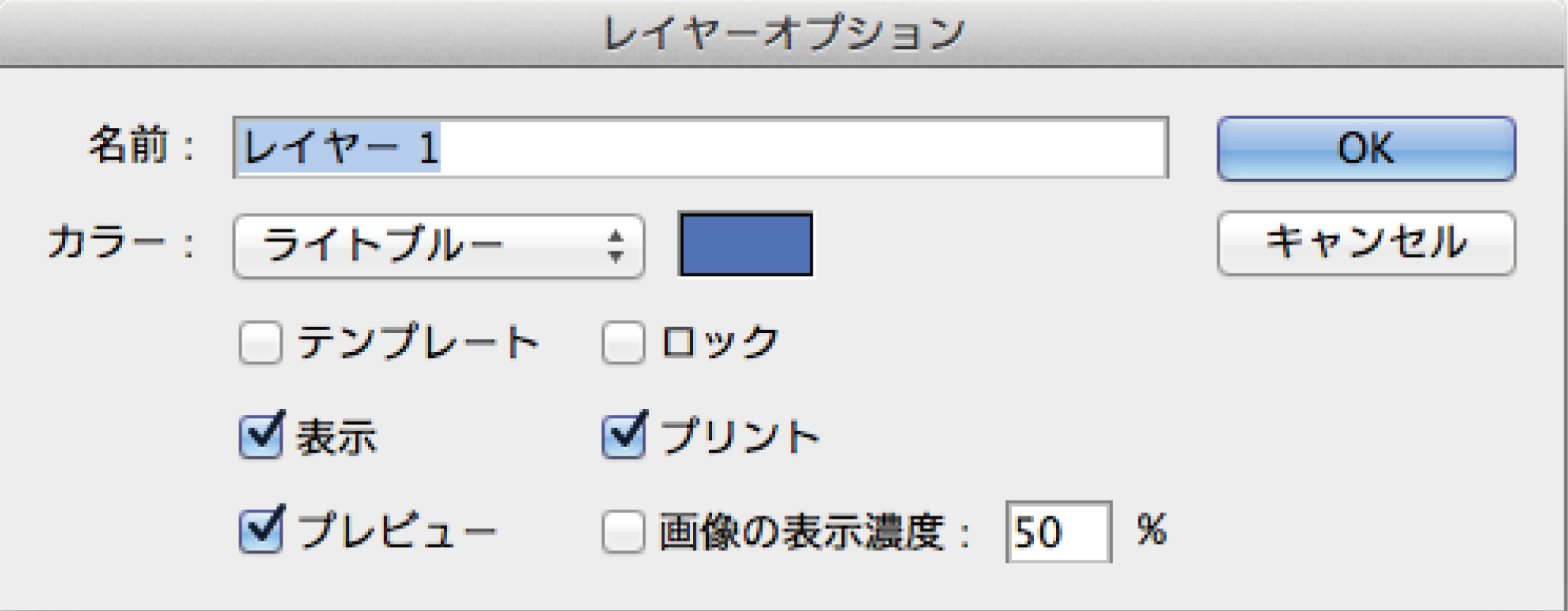
回り込みの設定をした図形や画像がテキストの下になっている時は、回り込みになりません。上下の関係が分かりにくい時は、レイヤーパレットのレイヤー名の左の三角印をクリックしてレイヤーオプションを表示することで、上下の確認、移動が出来ます。
図形や画像はテキストと同じレイヤーにする
別のレイヤーになっている時は、回り込みになりません。
グループ化に注意する
回り込みを設定した図形や画像及びテキストが、他のオブジェクトとグループ化されている時は回り込みになりません。回り込みの設定をした図形や画像とテキストをグループ化することは可能です。回り込みの設定をした図形や画像とテキストをグループ化したものを、さらに別のオブジェクトとグループ化することは可能です。
画像はオブジェクト全体の大きさでの回り込みになる
Adobe Photoshopなどでパスによる切り抜きをしている画像や背景を透明にしている画像であっても、回り込む形は画像オブジェクト自体の大きさの四角形になります。画像の任意の形に回り込みをしたい時は、回り込みをしたい形の図形を作成する必要があります。
Adobe Photoshopで作成されたパス及び選択範囲をIllustratorデータに書き出して使用することも出来ます。詳しくは、文末の参考をご覧ください。画像をIllustratorでクリッピングマスクをしている時は、クリッピングマスクの図形オブジェクトの形で回り込みになります。
(参考)Adobe Photoshopのパス及び選択範囲をIllustratorへ書き出す方法
・パスの書き出し
Adobe Photoshopメニュー→「ファイル」→「書き出し」→「Illustratorへのパス書き出し」→書き出したいパスを選択→Illustratorデータが作成されます。作成されたデータには画像データと同じ大きさのアートボードが入っていますので、画像を配置しアートボードと位置を合わせることによって、書き出されたパスオブジェクトと位置を合わせることが出来ます。
・背景を透明にしている場合
Adobe Photoshopにて必要な部分の選択範囲を指定して、パスパレットの「作業用パスを作成」にてパスを作成し、Illustratorへ書き出します。パスオブジェクトのアンカーポイントが多すぎる時は、Illustratorメニュー「オブジェクト」→「パス」→「単純化」でアンカーポイントを減らすことが出来ます。
Illustratorを学ぶ・極める一冊!
職工所スタッフ厳選のよく売れているIllustratorの本を集めてみました。初心者の方、資格を目指す方に読んでいただきたいです。「 Photoshopを学習したい方におすすめ学習本ランキング10選 」も参考に‼
↓タップしてAmazonで確認する↓

![お電話・FAXでのお問い合わせ [営業時間]10:00~17:00 土・日・祝日定休 TEL:045-321-1297 FAX:050-6860-5155 問い合わせ先](/wp-content/themes/cocoon-child-master/images/text_tel.gif)