Illustratorでのクリッピングマスクの作成方法をご紹介します。
※このサイトは広告が含まれております。リンク先の他社サイトにてお買い求めの商品、サービス等について一切の責任を負いません。
クリッピングマスクとは
オブジェクトの一部を隠して、必要な部分だけが見えるようにする機能です。隠された部分のオブジェクトは残るので、後から修正や変更が出来ます。また、この機能を利用して画像のトリミングや切り抜きが出来ます。
クリッピングマスクの作成をする
クリッピングマスクをするオブジェクトの前面に、必要な部分の範囲を示す図形オブジェクト(四角等)を重ね、両方を選択します。

メニュー「オブジェクト」→「クリッピングマスク」→「作成」を選ぶと、前面のオブジェクトの範囲だけが見えるようになります。クリッピングマスクは、選択したオブジェクトの中で最前面にあるオブジェクトで作成されます。

クリッピングマスクの解除をする
解除をするオブジェクトを選択して、メニュー「オブジェクト」→「クリッピングマスク」→「解除」を選びます。クリッピングマスクの範囲のためのオブジェクトは、「塗り」も「線」も無い透明なオブジェクトになります。
クリッピングマスクの修正をする
クリッピングマスクの範囲を修正
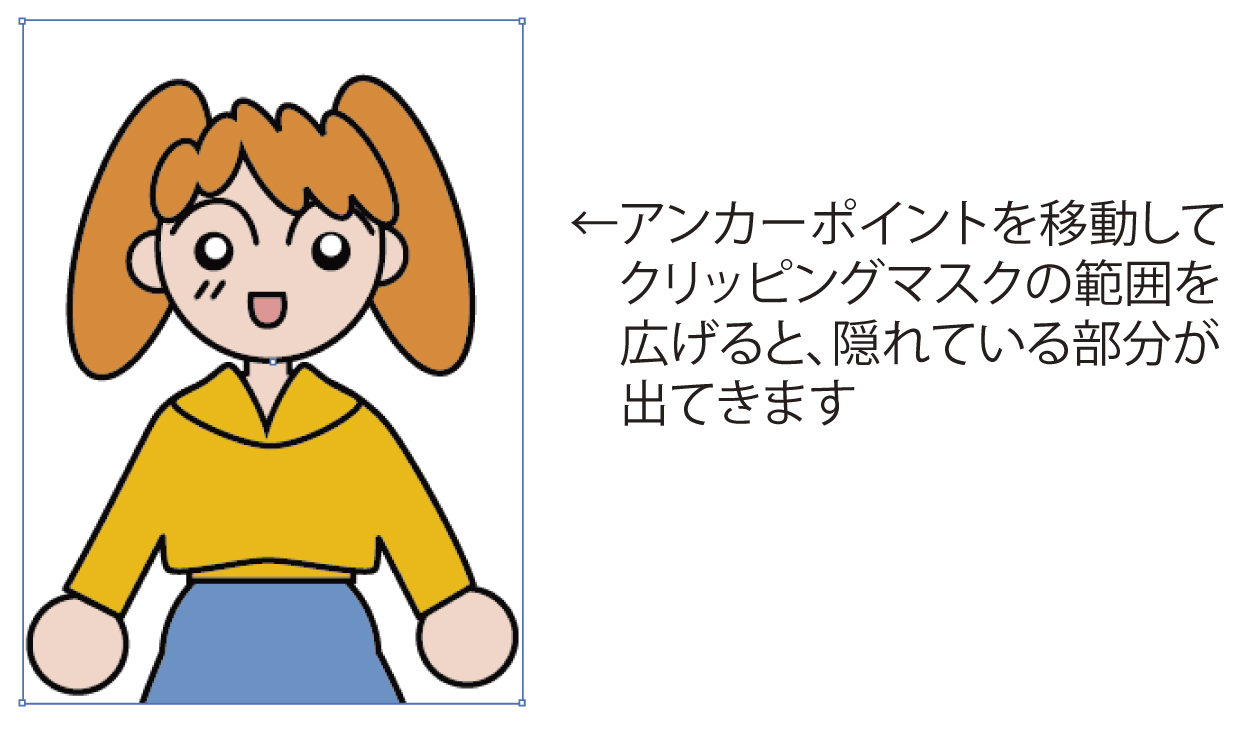
クリッピングマスクの範囲のためのオブジェクトをダイレクト選択ツールでクリックし、アンカーポイントを移動することによって範囲の変更が可能です。

クリッピングマスクの中身を修正(全体的な移動など)
オブジェクトを選択して、メニュー「オブジェクト」→「クリッピングマスク」→「オブジェクトの編集」を選ぶと、クリッピングマスクの中身のオブジェクトが選択されるので、移動・拡大縮小・回転などの修正が可能です。

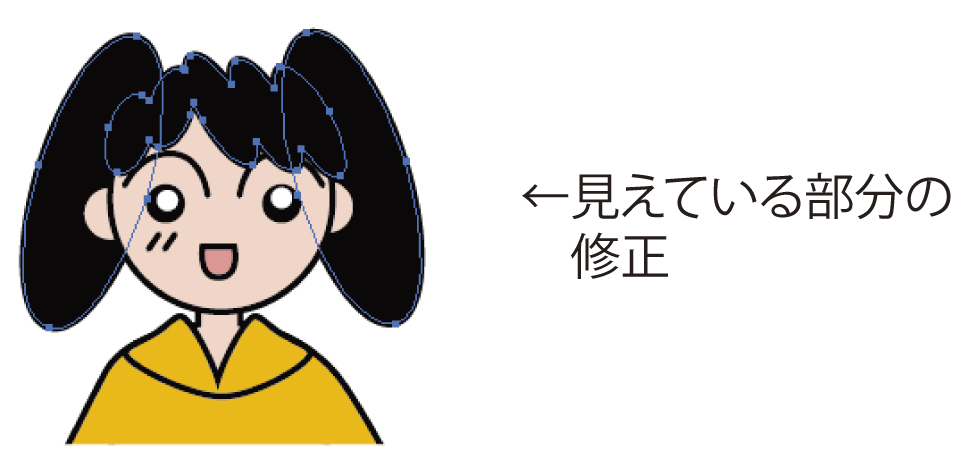
クリッピングマスクの中身を修正(部分的な変更など)
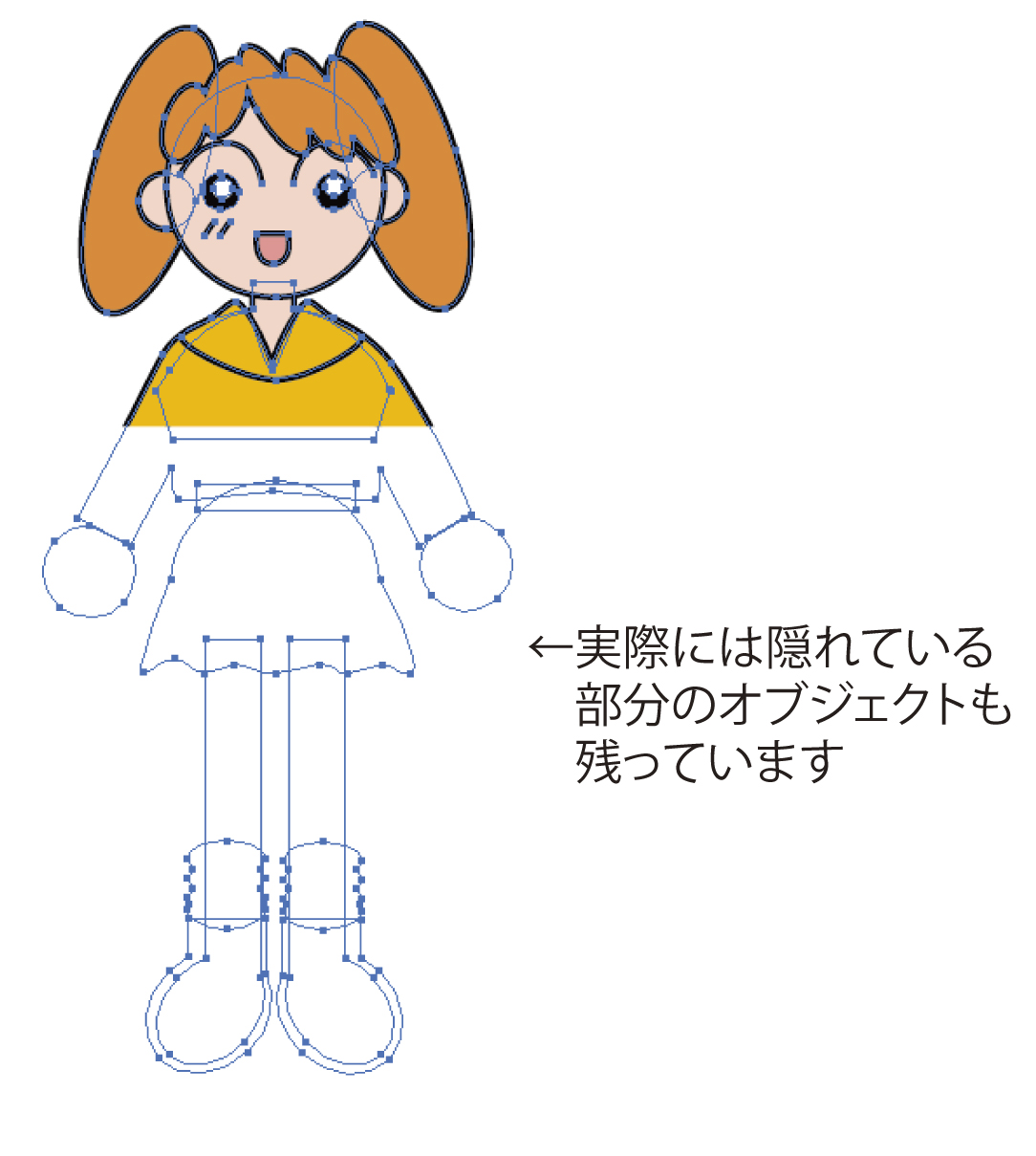
クリッピングマスクの中身のオブジェクトの見えている部分を修正する場合は、ダイレクト選択ツールで選択、修正が可能です。隠れている部分を修正する場合は、一旦クリッピングマスクを解除してから修正をします。

クリッピングマスクによる画像のトリミングと切り抜き
クリッピングマスクを使うことで、画像編集ソフトがなくても画像のトリミングと切り抜きが出来ます。
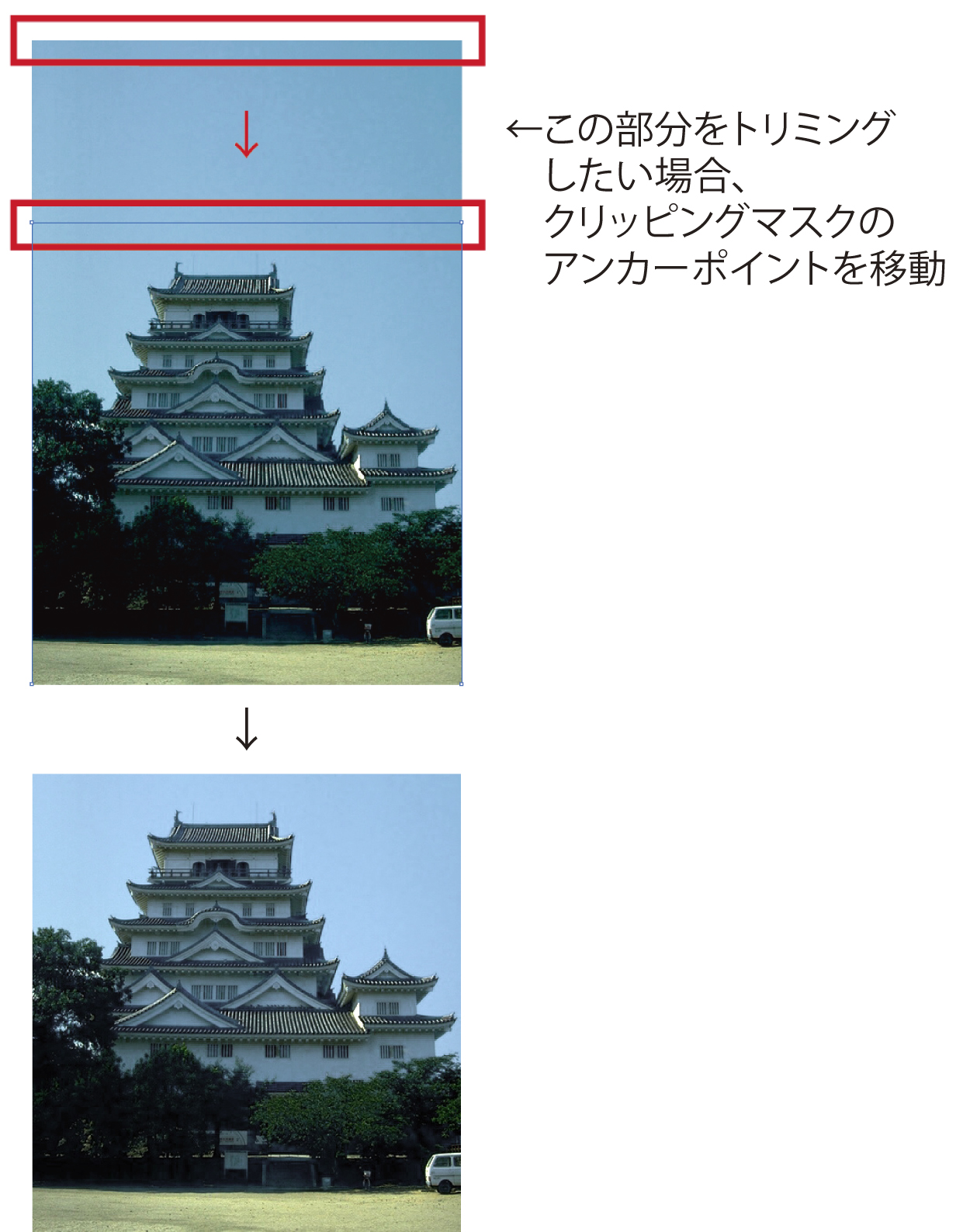
画像のトリミング
トリミングとは、画像の上下左右をカットしてバランスを良くすることです。
以下の方法で、簡単にトリミングをすることが出来ます。
① 画像のみを選択して、メニュー「オブジェクト」→「クリッピングマスク」→「作成」を選ぶと、画像の大きさのオブジェクトが自動的に作成され、クリッピングマスクになります。(見た目は変わりません)
② ダイレクト選択ツールで、クリッピングマスクの範囲のためのオブジェクト(画像に重なっています)のアンカーポイントを移動させることで、トリミングの変更が可能です。

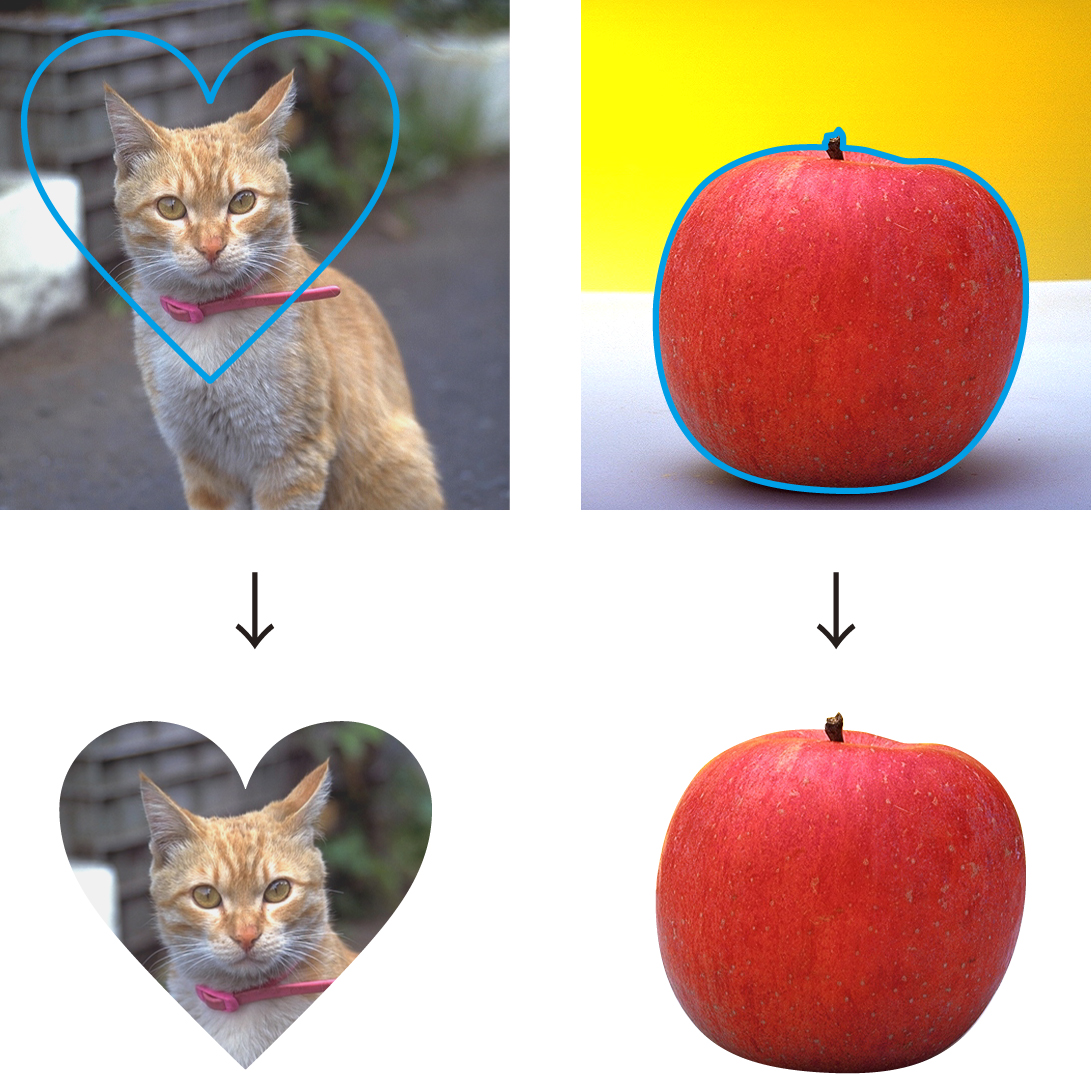
画像の切り抜き
四角などの他に、切り抜きたい部分の輪郭をパスで作成してクリッピングマスクを適用することが出来ます。

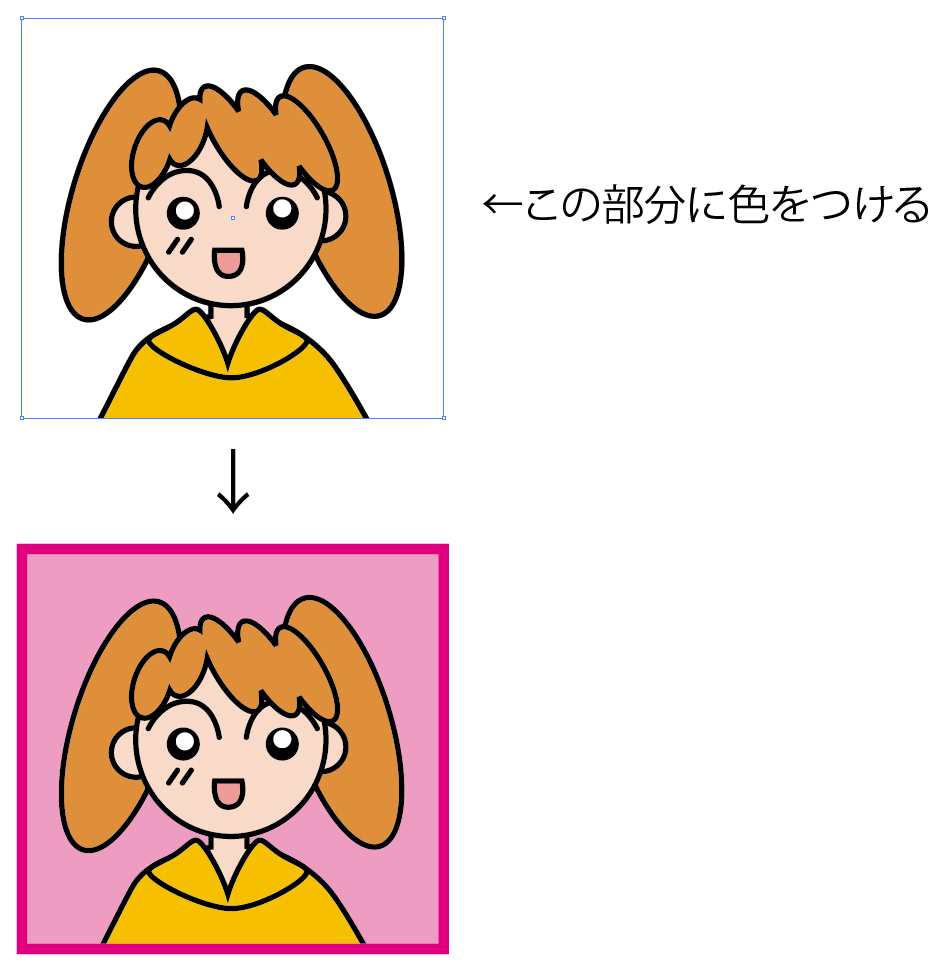
クリッピングマスクの背景に色をつける
クリッピングマスクの範囲のためのオブジェクトには、色や線をつけることが可能です。色をつけると、クリッピングマスクの背景に色がつきます。クリッピングマスクを作成する時に「塗り」と「線」は無くなってしまうので、クリッピングマスクを作成してから色をつけるようにしてください。またクリッピングマスクを解除すると、「塗り」と「線」は無くなってしまうので注意してください。

複数の図形でクリッピングマスクを作成する
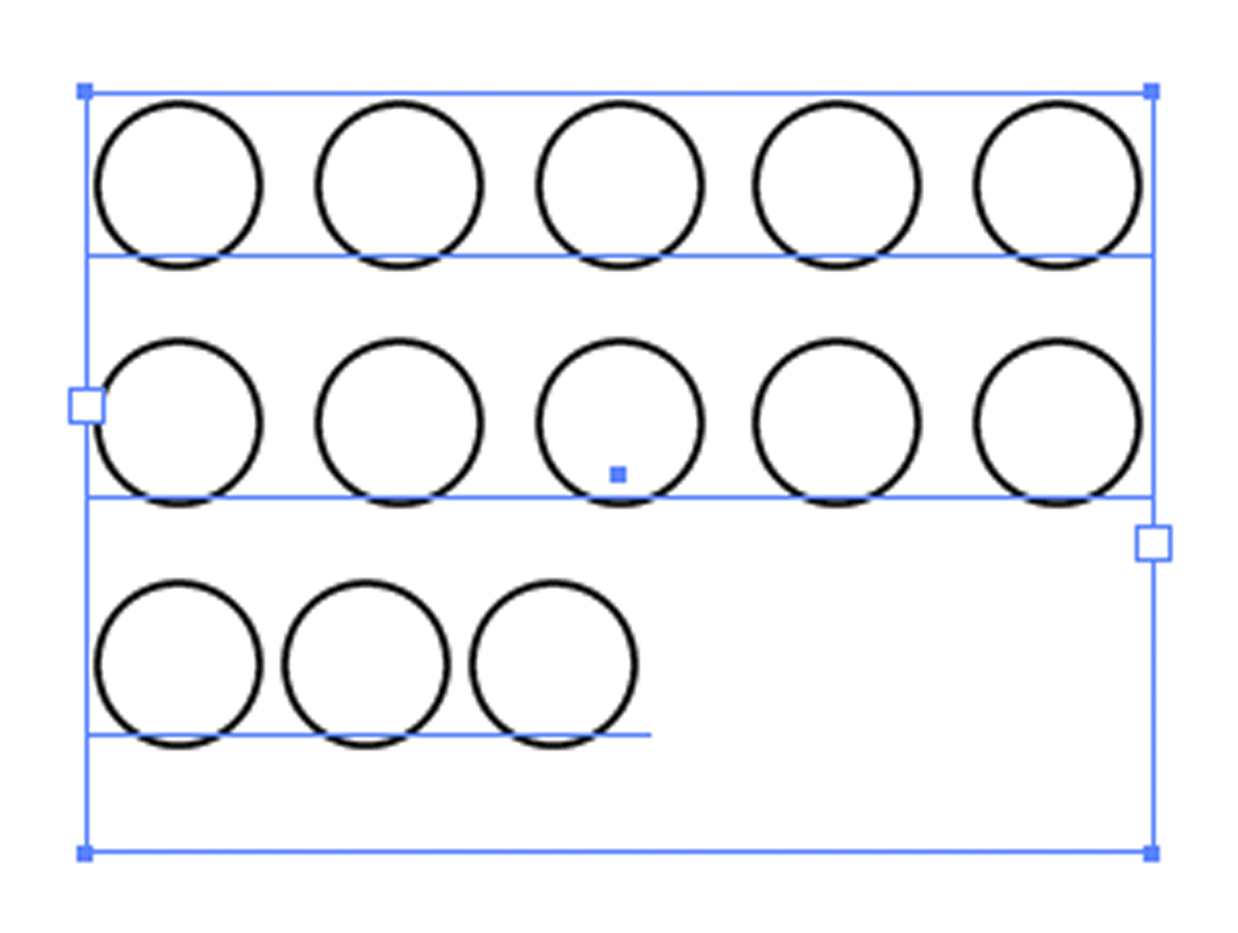
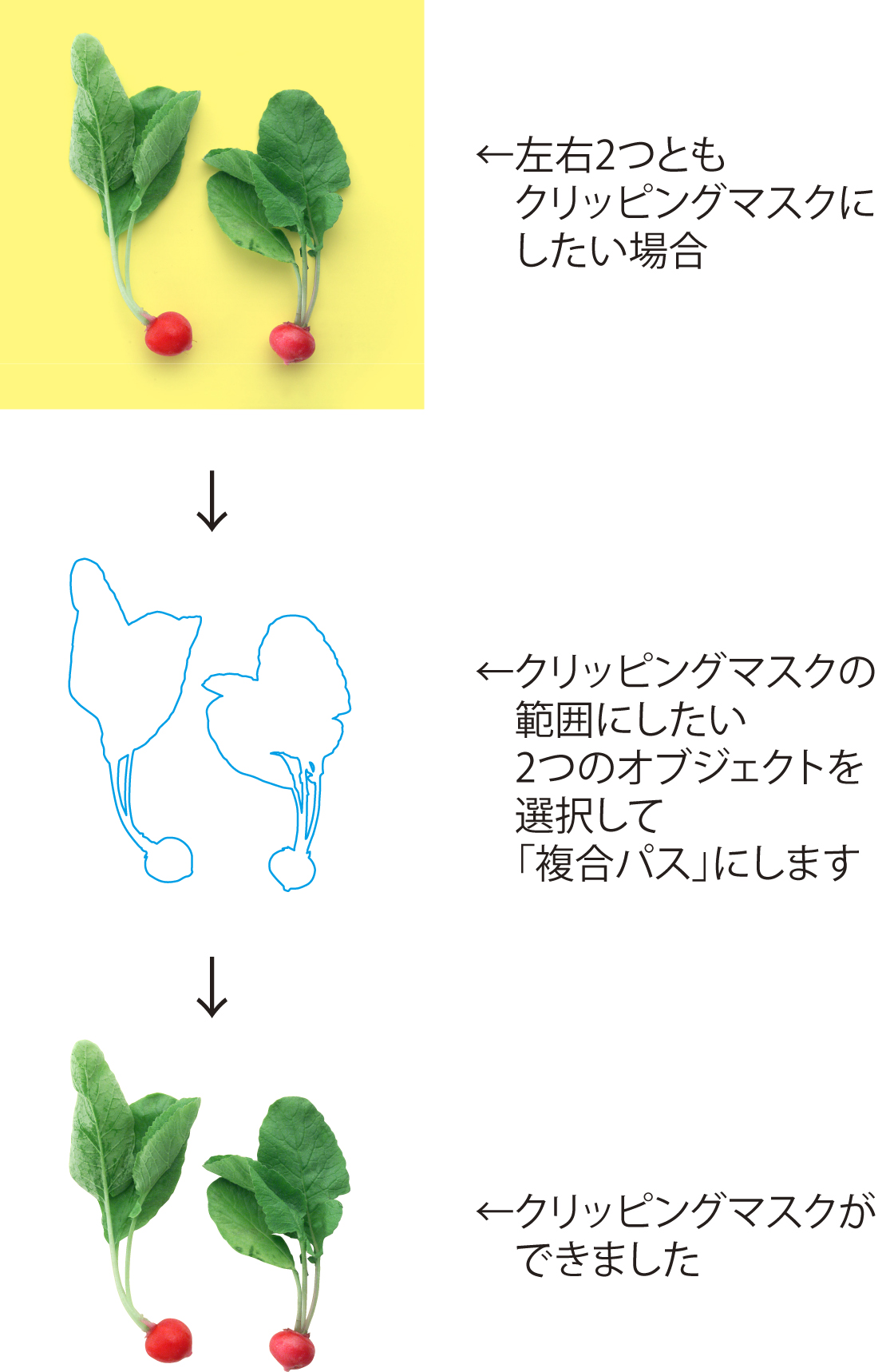
クリッピングマスクの範囲のためのオブジェクトは一つでなければいけません。複数のオブジェクトを使用したい場合は、使用したいオブジェクトを全て選択し、メニュー「オブジェクト」→「複合パス」→「作成」を選びます。複合パスにすることにより一つのオブジェクトとみなされます。

Illustratorを学ぶ・極める一冊!
職工所スタッフ厳選のよく売れているIllustratorの本を集めてみました。初心者の方、資格を目指す方に読んでいただきたいです。「 Photoshopを学習したい方におすすめ学習本ランキング10選 」も参考に‼
↓タップしてAmazonで確認する↓

![お電話・FAXでのお問い合わせ [営業時間]10:00~17:00 土・日・祝日定休 TEL:045-321-1297 FAX:050-6860-5155 問い合わせ先](/wp-content/themes/cocoon-child-master/images/text_tel.gif)