Illustratorで線の太さを変更したり、破線(点線)や矢印の付いた線にする方法等をご紹介します。
※このサイトは広告が含まれております。リンク先の他社サイトにてお買い求めの商品、サービス等について一切の責任を負いません。
線の太さを変更する
線の太さを変更するには、「線パネル」を使用します。メニュー「ウィンドウ」→「線」で表示されます。

変更したい線を選択して、線パネルの「線幅」ボックス内に数値を直接入力するか、右側の▼をクリックして数値を選ぶことにより線の太さが変更されます。デフォルトでは、線はパスを中心にして線幅の分だけ太くなります。
線の太さの単位は、デフォルトではポイント(pt)となっています。1ポイントは約0.3528ミリです。1ミリの線幅にしたい場合には、ボックス内に「1mm」と単位も一緒に入力すると自動的にポイントに換算されます。ポイントという単位は線の太さを表わす単位として一般的ですが、単位を変更したい場合は、メニュー「Illustrator」→「環境設定」→「単位」→「線」で変えることができます。
線の形状を変更する
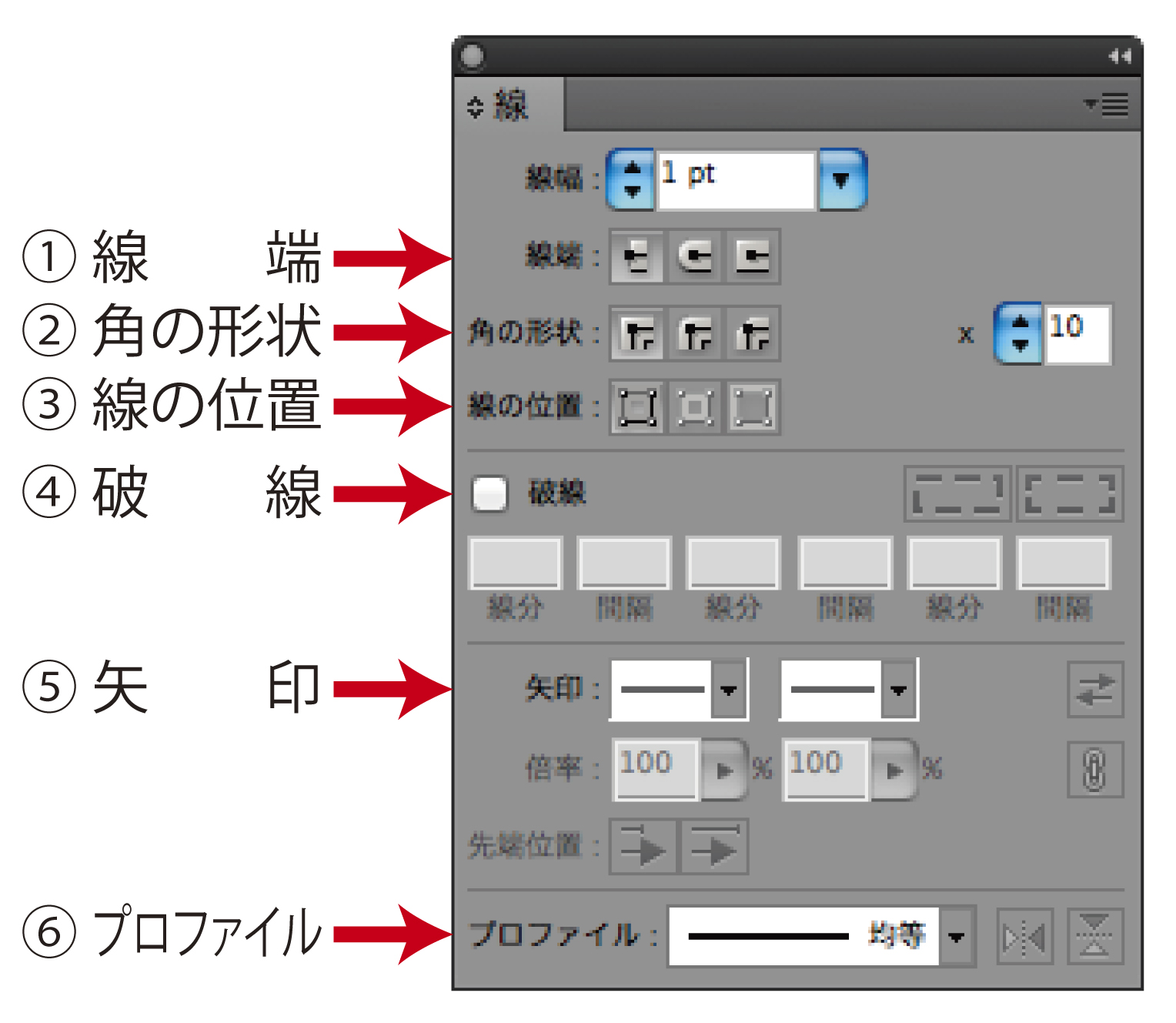
線パネルの右上の▼ボタンでオプションを表示させると、太さ以外に様々な設定や形状を変更することができます。

① 線端
線端の形状を変更できます。
左・・・「バット線端」デフォルトの状態です。線の先端はパスの先端です。
中央・・「丸型線端」先の丸くなった線になります。線の先端がパスの先端より丸く伸びます。
右・・・「突出線端」線の先端がパスの先端より四角く伸びます。
② 角の形状
角になった部分の形状が変更できます。
左・・・「マイター結合」デフォルトの状態です。角が尖ります。
中央・・「ラウンド結合」角が丸くなります。
右・・・「ベベル結合」角が面取りされたようになります。
マイター結合にすると線の太さによっては角が尖りすぎる場合があります。角が尖りすぎた場合には自動的にベベル結合になります。右側の「×10」となっている部分の数値を変更すると、ベベル結合に自動的になる度合いを変えることができます。
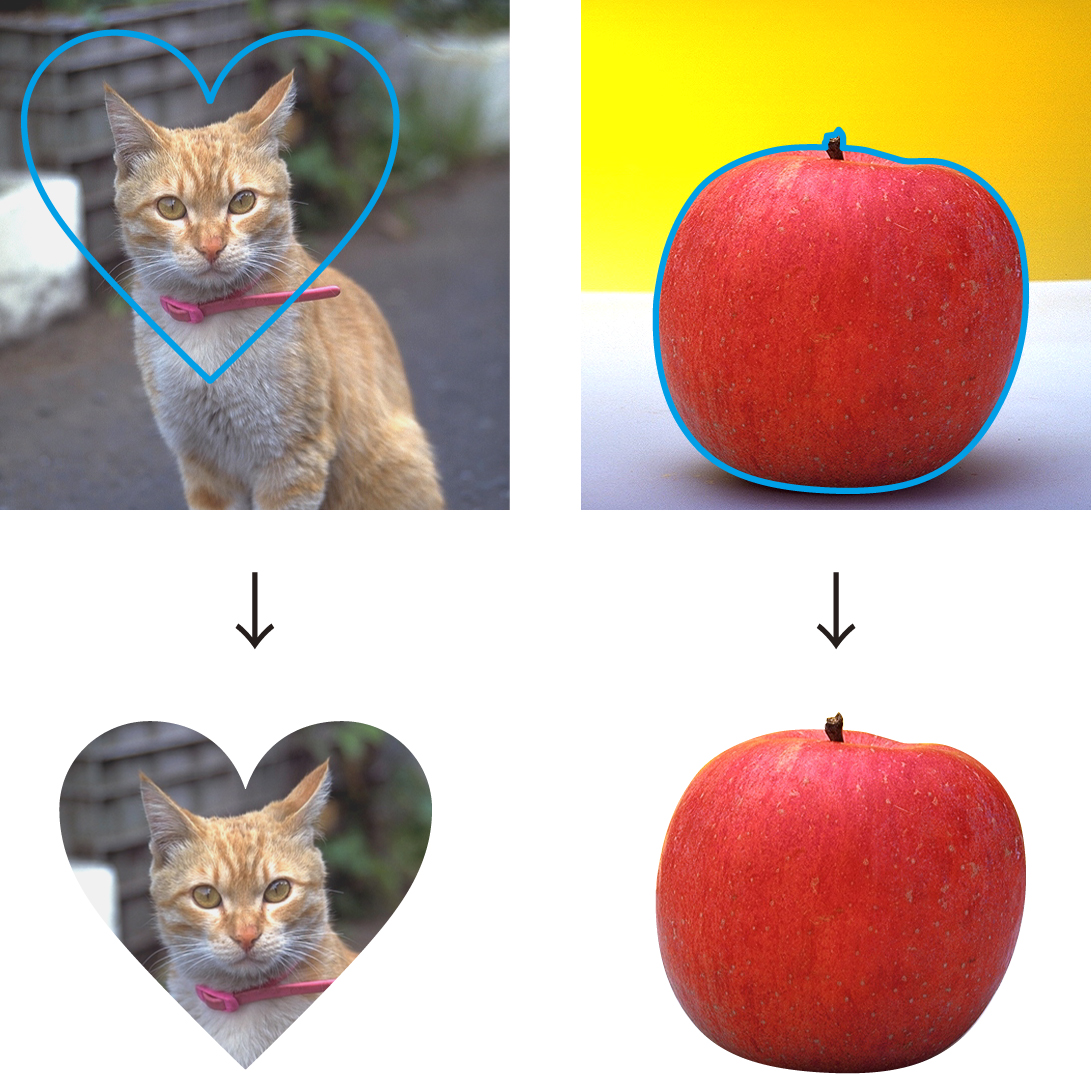
③ 線の位置
線の位置とは、パスに対してどのように線幅をつけるかということです。
クローズパスの時に選ぶことができます。
左・・・「線を中央に揃える」デフォルトの状態です。パスを中心に線幅ができます。
中央・・「線を内側に揃える」パスの内側に線幅ができます。
右・・・「線を外側に揃える」パスの外側に線幅ができます。
同じ大きさのオブジェクトでも線の位置を変更すると、全体の大きさが変わります。

④ 破線
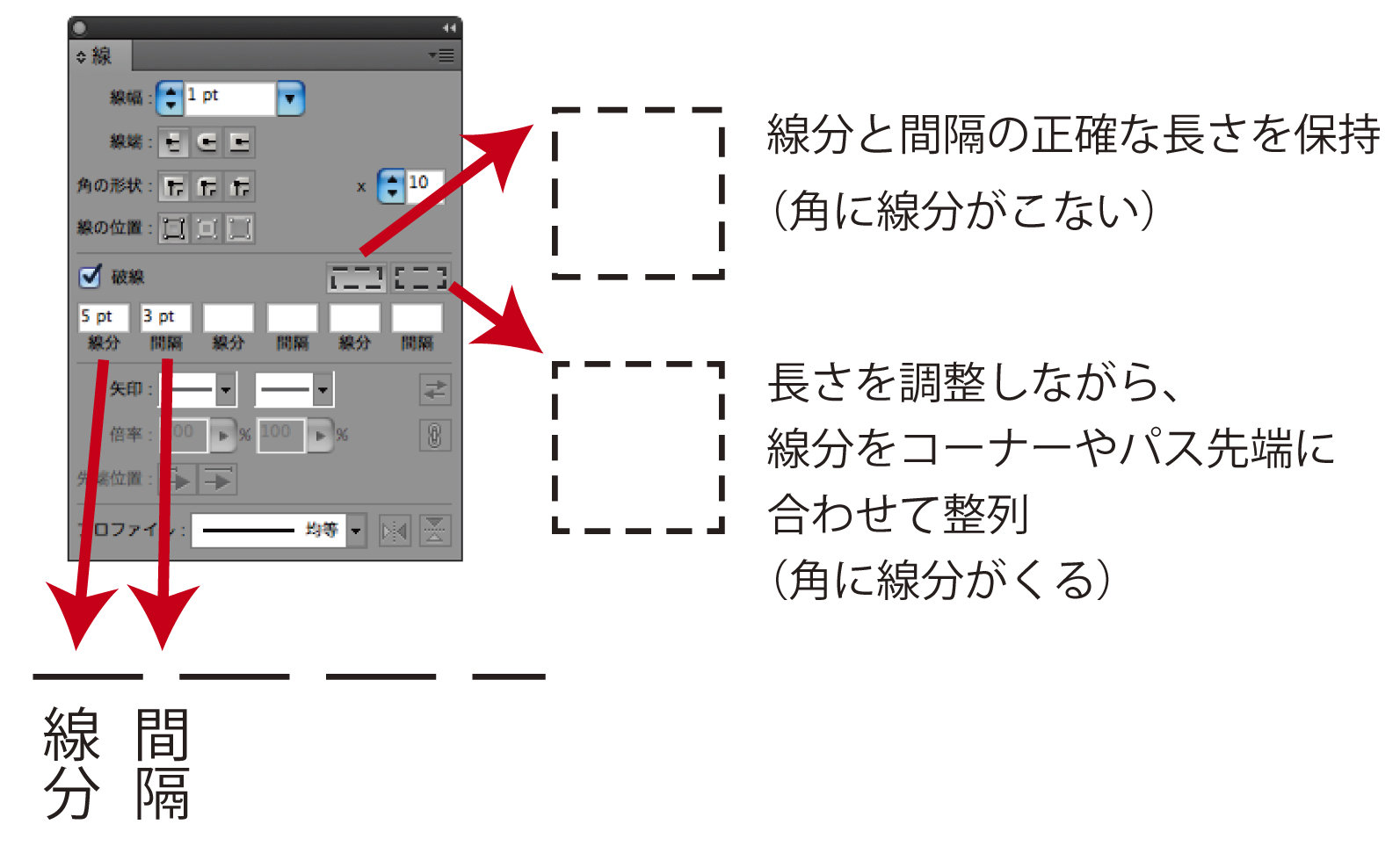
破線(点線)を作る場合は、チェックボックスにチェックを入れます。線分と間隔のボックス内に数値を入れて自由に破線を作れます。また、パスに対して線分をどのように調節するかを選ぶことができます。

線分と間隔のボックスは6つあるので、一点鎖線や二点鎖線も作れます。

①線端と破線を組み合わせることもできます。

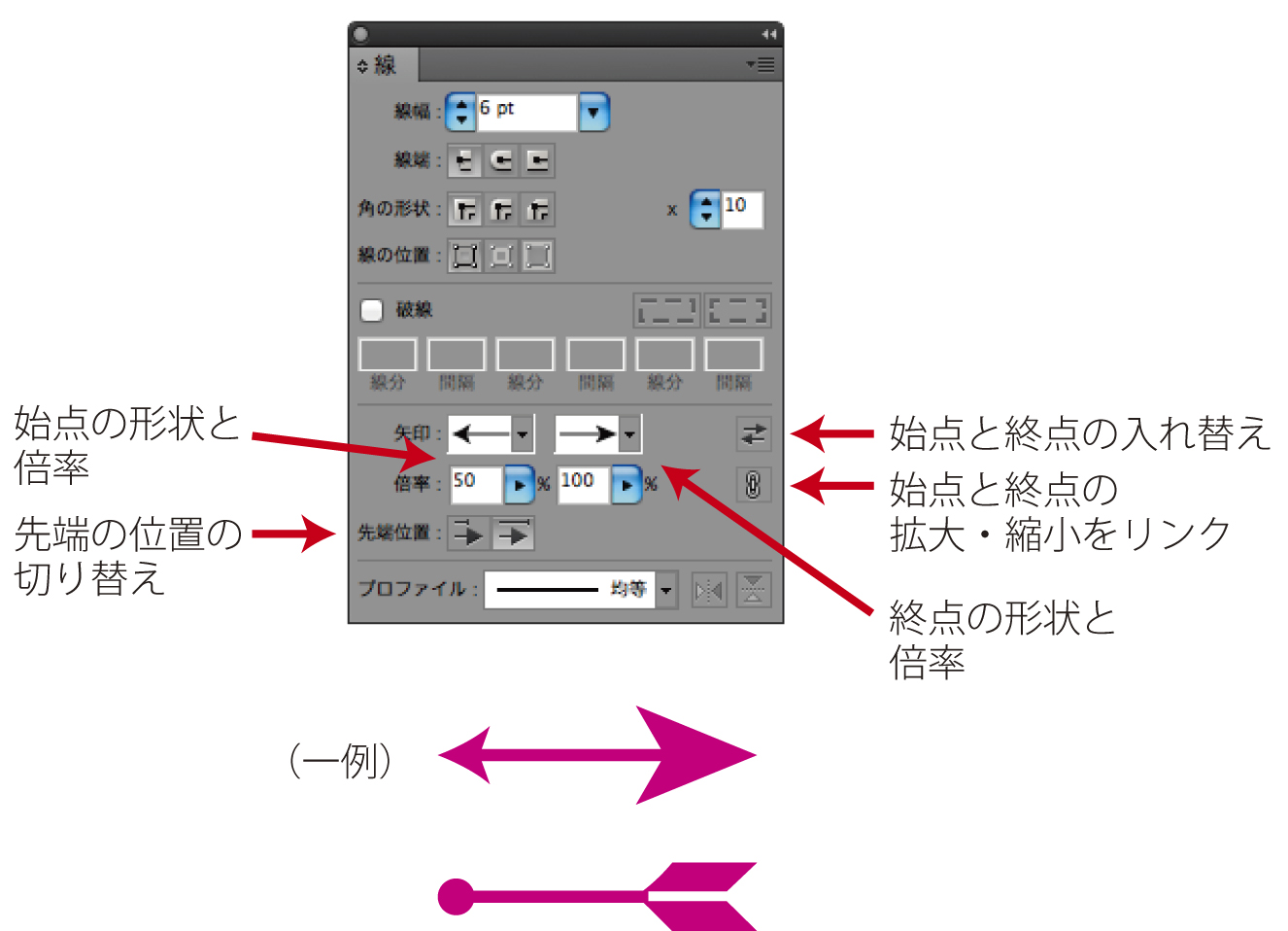
⑤ 矢印
パスの始点と終点を矢印状にすることができます。矢印以外にも様々な形状を選ぶことができ、大きさも自由に変えることができます。

例のように、始点と終点で大きさを変えたり、形状を変えたりすることもできます。
⑥ プロファイル
パスに対してプロファイルを適用して、変形させることができます。線幅ツールで作成したものをプロファイルに追加して使用することもできます。
スウォッチやブラシを適用して装飾する
パスにはスウォッチのパターンやブラシを適用することができます。スウォッチのパターンを適用すると模様のついた線になります。ブラシを適用すると筆やペンで描いたような線になります。

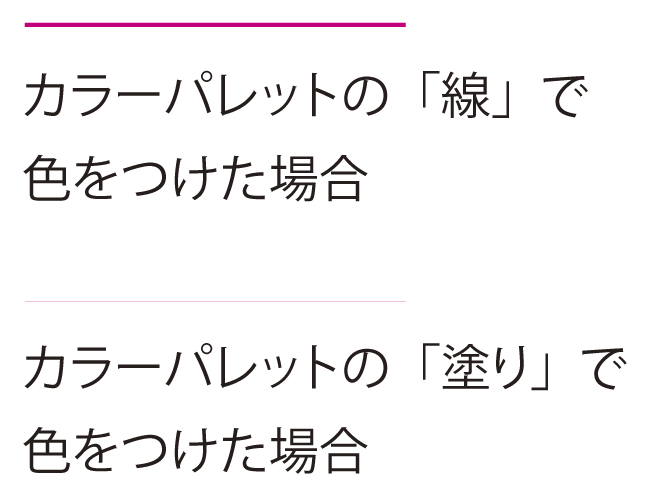
線に色をつける際の注意点
線に色をつける際はカラーパレットの「線」で色をつけます。カラーパレットの「塗り」で色をつけると、アンカーポイントで囲まれた面に色がつきますが、アンカーポイントが2点で構成されているような面のない状態の線の場合は、モニターでは極細い線になっているように見えます。
これは、実際には極わずかな見えないぐらいの細い線です。モニターや普通紙用プリンタではそれなりの太さで出るので見過ごしがちですが、印刷に出す場合や画像に変換する場合などにはかすれて見えなくなってしまうことがあるので注意しましょう。

Illustratorを学ぶ・極める一冊!
職工所スタッフ厳選のよく売れているIllustratorの本を集めてみました。初心者の方、資格を目指す方に読んでいただきたいです。「 Photoshopを学習したい方におすすめ学習本ランキング10選 」も参考に‼
↓タップしてAmazonで確認する↓

![お電話・FAXでのお問い合わせ [営業時間]10:00~17:00 土・日・祝日定休 TEL:045-321-1297 FAX:050-6860-5155 問い合わせ先](/wp-content/themes/cocoon-child-master/images/text_tel.gif)