※このサイトは広告が含まれております。リンク先の他社サイトにてお買い求めの商品、サービス等について一切の責任を負いません。
効果とは
Illustratorには作成したオブジェクトに様々な加工をすることができる「効果」が準備されています。メニューバーの「効果」には、大きく分けて2つの効果の分類があります。

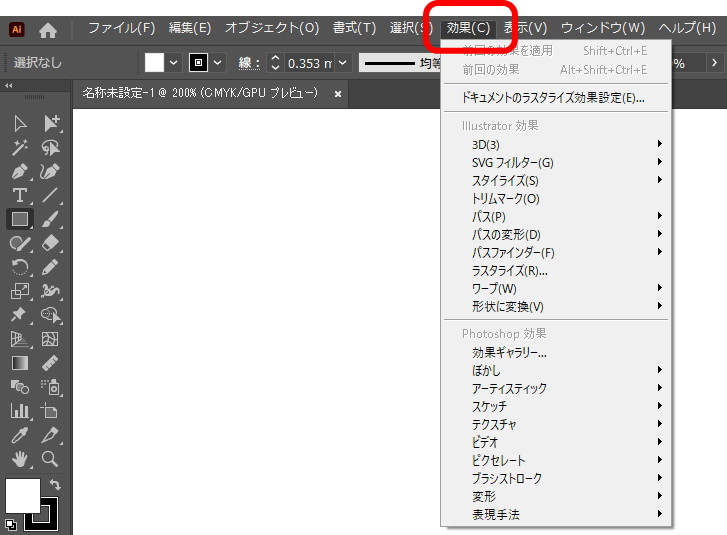
メニューバーの「効果」
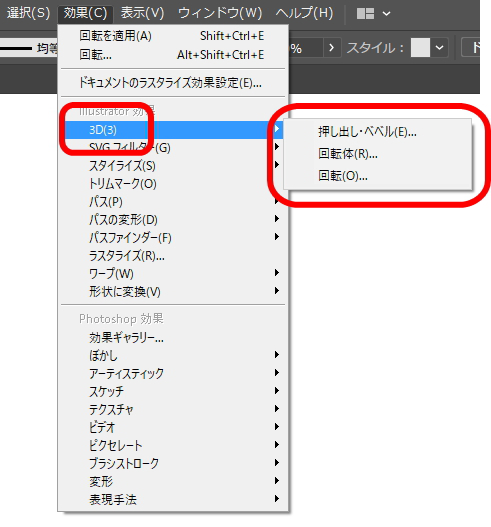
「3D」効果
「押し出し・ベベル」「回転体」「回転」があり、オブジェクトに対して立体的な効果をつけることができます。

「押し出し・ベベル」「回転体」「回転」とも別画面が表示される
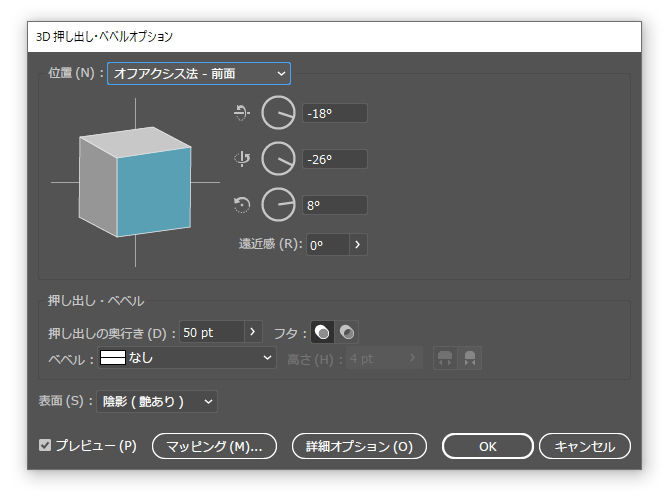
「押し出し・ベベル」「回転体」「回転」とも別画面が表示され、水平・垂直・奥行の数値を変更して設定します。見本となる立方体が表示されますので、それを見ながらドラッグして設定することもできます。

見本となる立方体が表示される
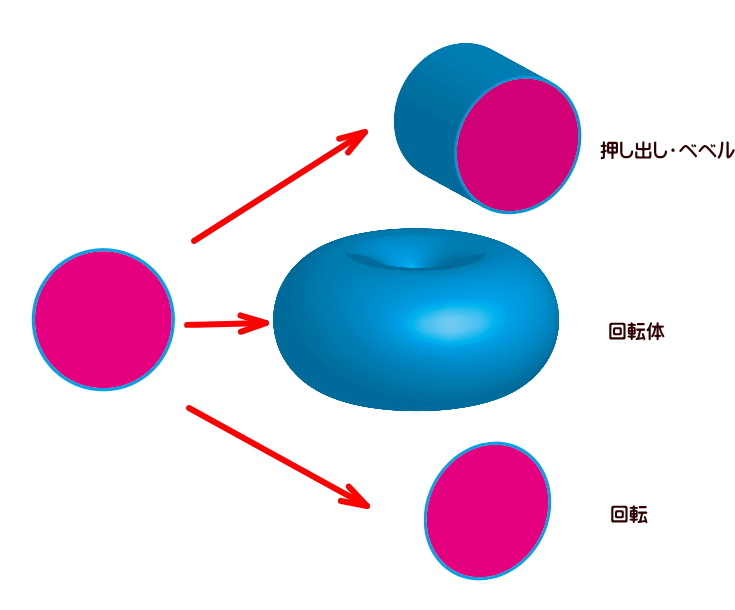
それぞれの3D効果を設定するとこのようになります。

3D効果を設定した画像
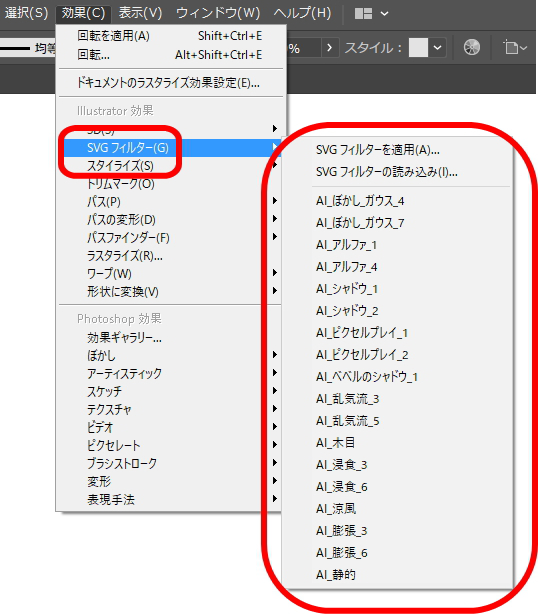
「SVGフィルター」効果
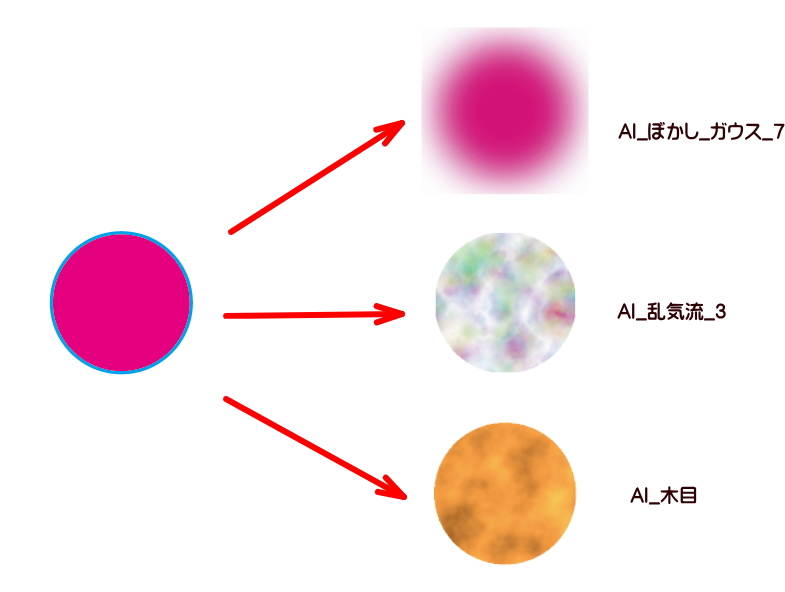
オブジェクトに様々な色を塗ったような効果を設定することができます。ベクトルデータのまま効果をつける事になりますので、画像が劣化しません。

「SVGフィルター」を選択

色を塗ったような効果設定が可能
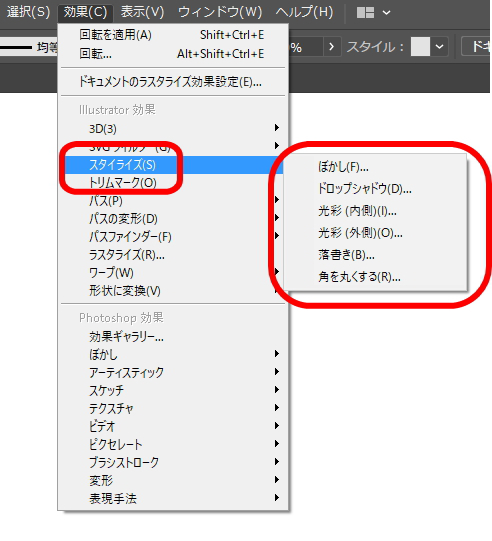
「スタイライズ」効果
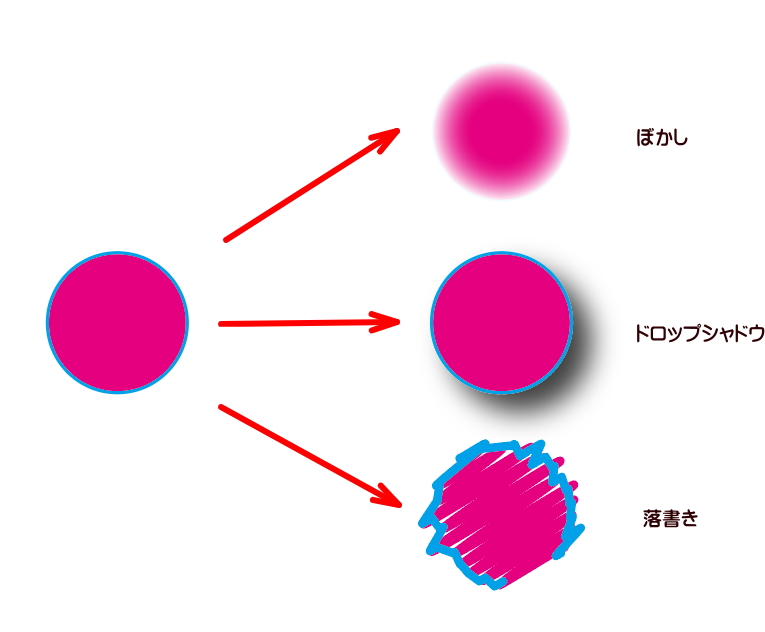
選択したオブジェクトの境界線に対して効果をつけることができます。影をつけるための「ドロップシャドウ」や、オブジェクトの形を変更する「角を丸くする」などは、よく使用されます。

「スタイライズ」を選択

オブジェクトの境界線に対して効果をつけることが可能
「トリムマーク」効果
「トンボ」と呼ばれる印刷データを作成するときに用いられる効果になります。印刷物を入稿する際には、印刷物の仕上がりより3mm程度大きい位置が分かるようトンボを設定します。

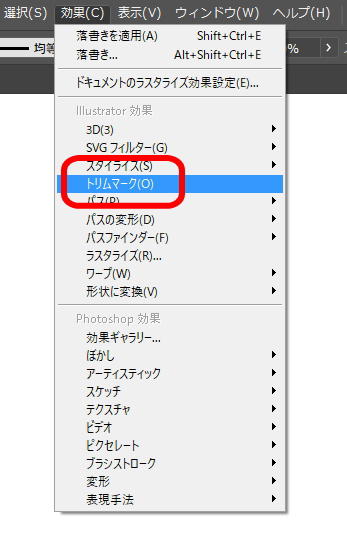
「トリムマーク」を選択

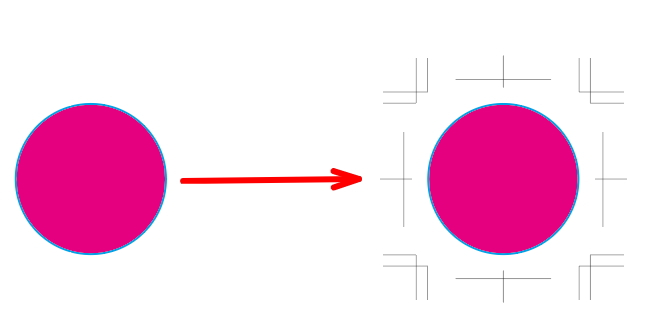
トンボを設定
「パス」効果
「オブジェクトのアウトライン」「パスのアウトライン」「パスのオフセット」が準備されています。
メニュー「オブジェクト」の中にもパスのアウトラインやオフセットがありますが、適用後の変更ができません。効果のアウトラインやオフセットは適用後に変更できるという違いがあります。
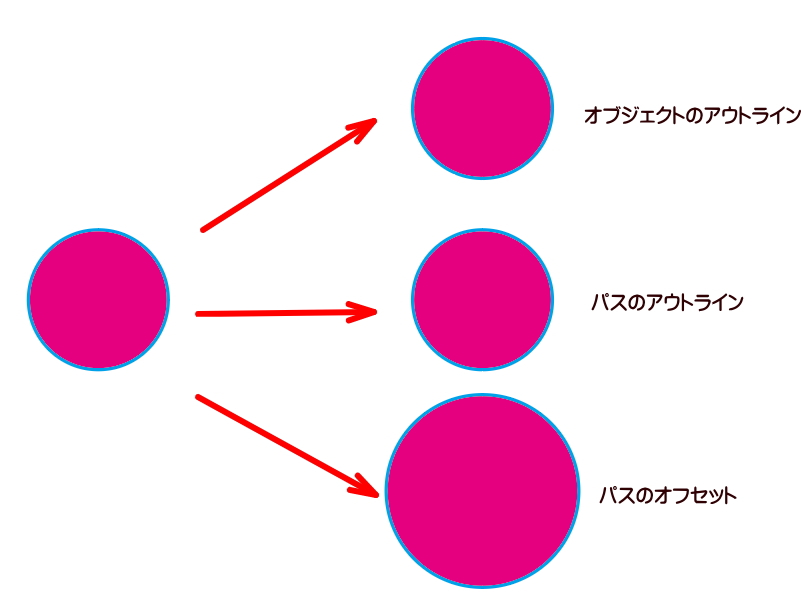
効果の「オブジェクトのアウトライン」「パスのアウトライン」「パスのオフセット」は、実際にアウトライン化した場合などに、どのように表示されるかが分かる効果と言えます。

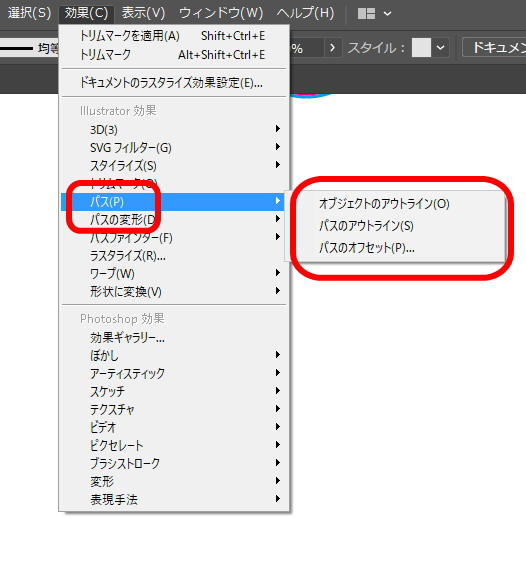
「パス」を選択

どのように表示されるかが分かる効果
「パスの変形」効果
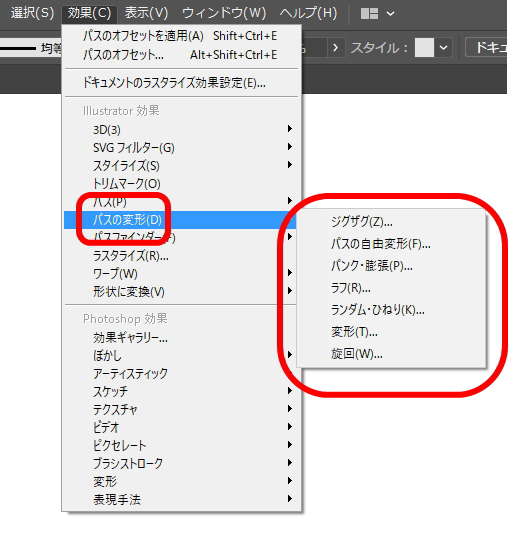
「ジグザグ」「パスの自由変形」「パンク・膨張」「ラフ」「ランダム・ひねり」「変形」「旋回」が準備されています。
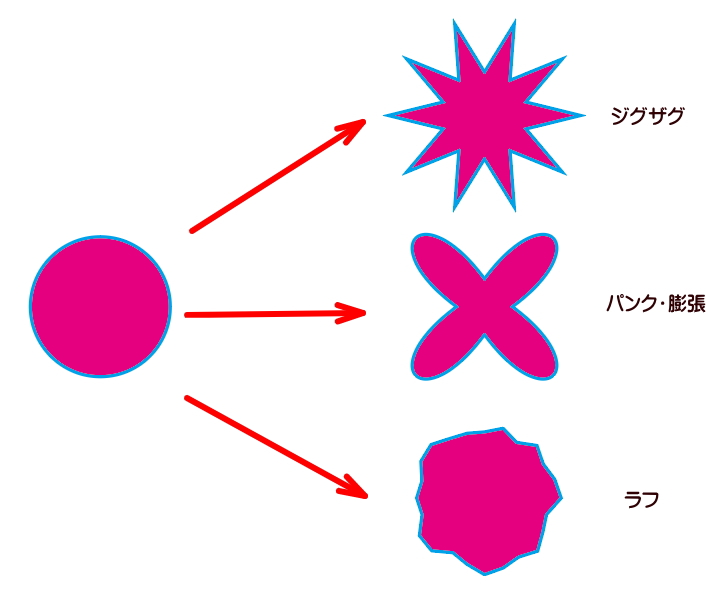
オブジェクトの線の部分を変形する効果になります。

「パスの変形」を選択

オブジェクトの線の部分を変形する効果
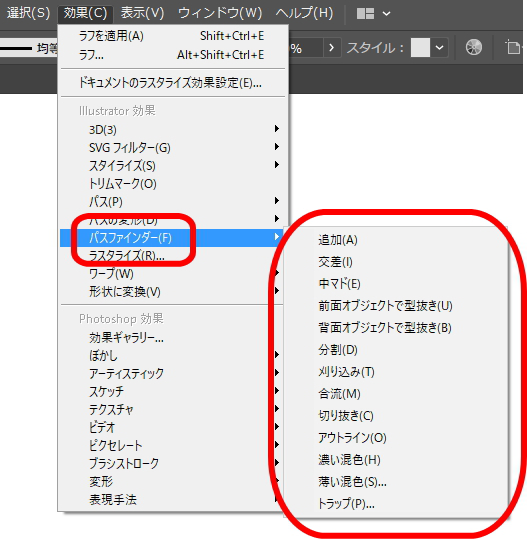
「パスファインダー」効果
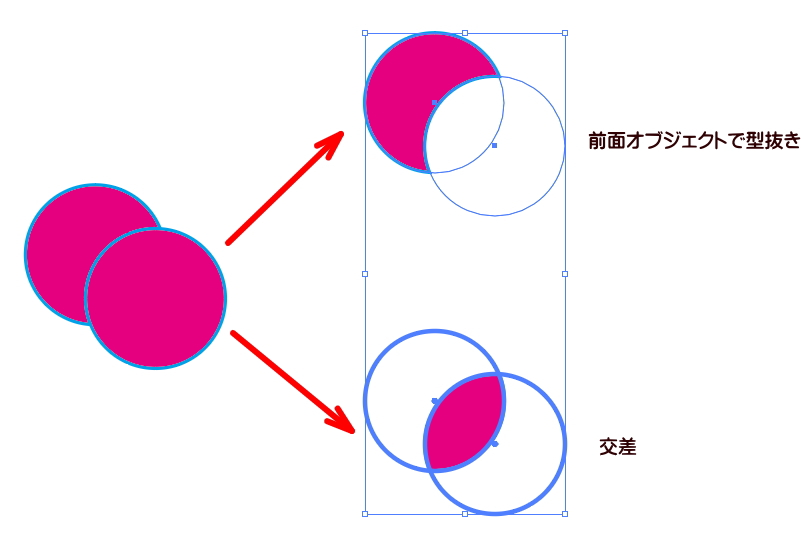
複数のオブジェクトを重ねた状態で使用する事で、変形を行う効果になります。

「パスファインダー」を選択

変形を行う効果
「ラスタライズ」効果
ベクトルデータであるオブジェクトをビットマップ画像に変換します。

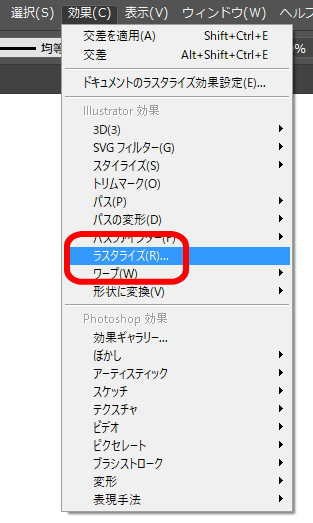
「ラスタライズ」を選択

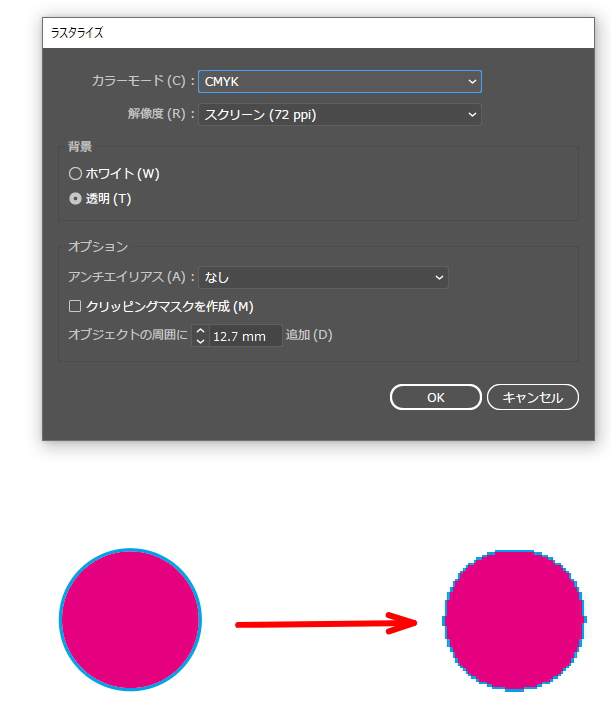
ビットマップ画像に変換
「ワープ」効果
オブジェクトの形をいろいろな形に変形してくれる機能です。

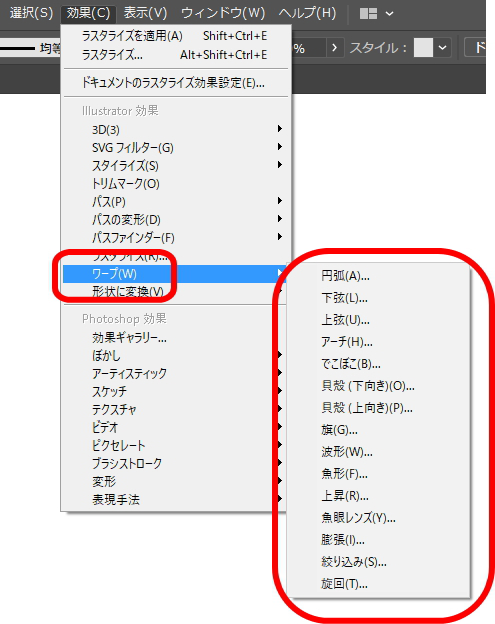
「ワープ」を選択

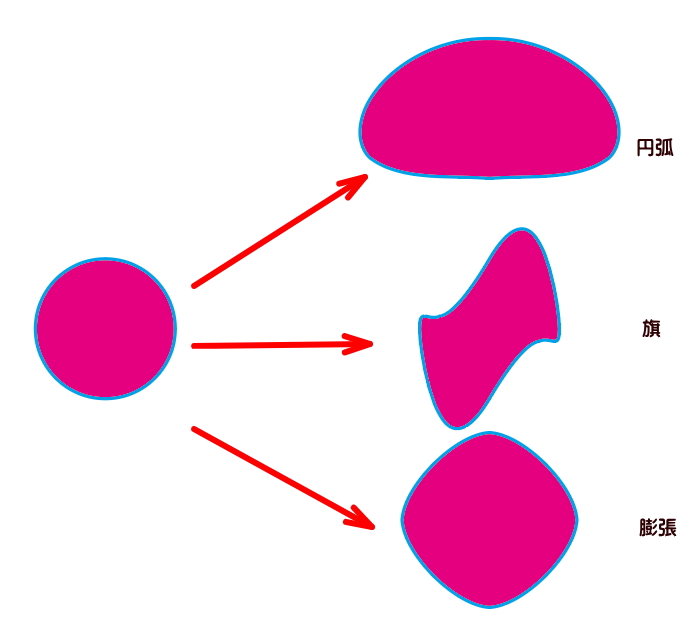
いろいろな形に変形してくれる機能
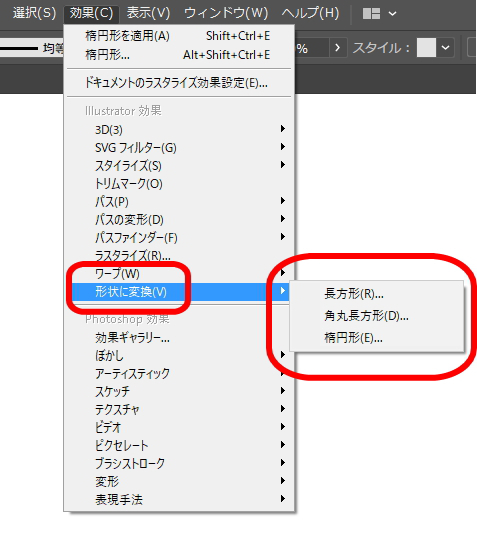
「形状に変換」効果
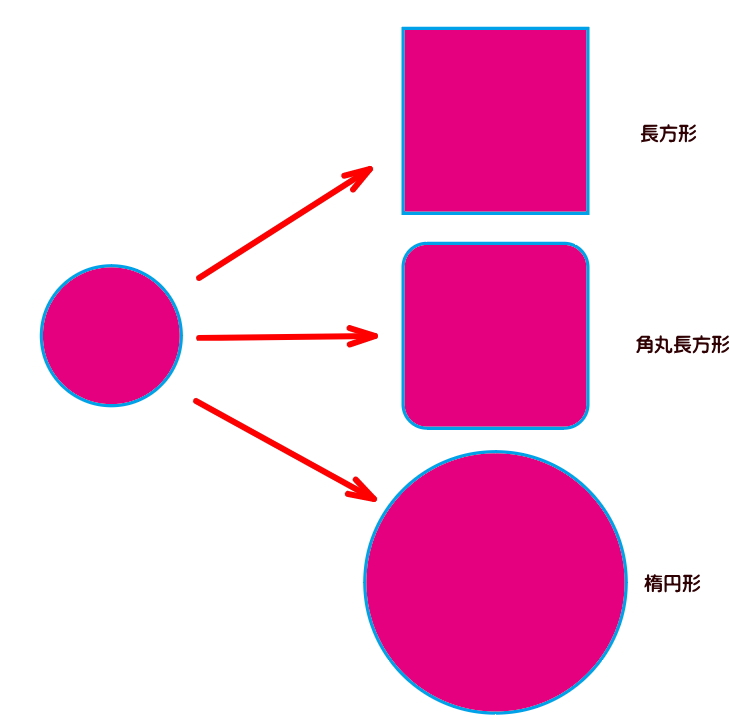
オブジェクトの形を「長方形」「角丸長方形」「楕円形」に変形してくれる機能です。
見た目は変わりますが、オブジェクト自体の形はそのままの状態が保持されます。

「形状に変換」を選択

見た目は変わるがオブジェクト自体の形はそのまま
オブジェクトを組み合わせたり、地震で描画するだけでは限界がありますが、効果をうまく活用することでオブジェクトの形などの変形が無限に広がります。効果で見た目が変更されますが、オブジェクト自体の形はそのまま維持されますので、後から編集が可能であるいい一面と、印刷データとして入稿したり、他のパソコンへデータを写した場合など、注意が必要な一面があります。
Illustratorを学ぶ・極める一冊!
職工所スタッフ厳選のよく売れているIllustratorの本を集めてみました。初心者の方、資格を目指す方に読んでいただきたいです。「 Photoshopを学習したい方におすすめ学習本ランキング10選 」も参考に‼
↓タップしてAmazonで確認する↓

![お電話・FAXでのお問い合わせ [営業時間]10:00~17:00 土・日・祝日定休 TEL:045-321-1297 FAX:050-6860-5155 問い合わせ先](/wp-content/themes/cocoon-child-master/images/text_tel.gif)